ワテのブログは、WordPress/Cocoonを使わせてもらって作成しているが、プラグイン無しで表の中に画像を挿入する方法を探しても見つからなかったので、ここに残しておく。
「TablePress」というプラグインが便利らしいので、普通は素直にそれを使うのが良いのだと思う。
ワテはプラグインを増やしていくのに抵抗があるので、自力で出来る方法を探してみた。
ワテが作りたかった表はコチラのページの表だ。
このページの表に、国旗の画像を挿入したかった。
とりあえず、下記の2つの方法が見つかった。
基本は「HTMLで直接書き込む」のが良いと思う。
上記のページでは、別途セルの結合を行いたかった為「クラシックエディターの表を使う」方法を採用した。
これも理由がよくわからないが、今のエディターはセルの結合が出来ない。(サポートされていない)
HTMLで直接セルの結合を書き込んでもエラーとなってしまい、クラシックエディターを使うしかなくなる。

エクセル感覚で表を編集出来るようにならないものか。。。
エクセルが如何に優れているかを実感できたよ。
尚、エクセルで表を作って、HTMLに変換するというのもやってみたが挫折したので、番外編として紹介します。
HTMLで直接書き込む
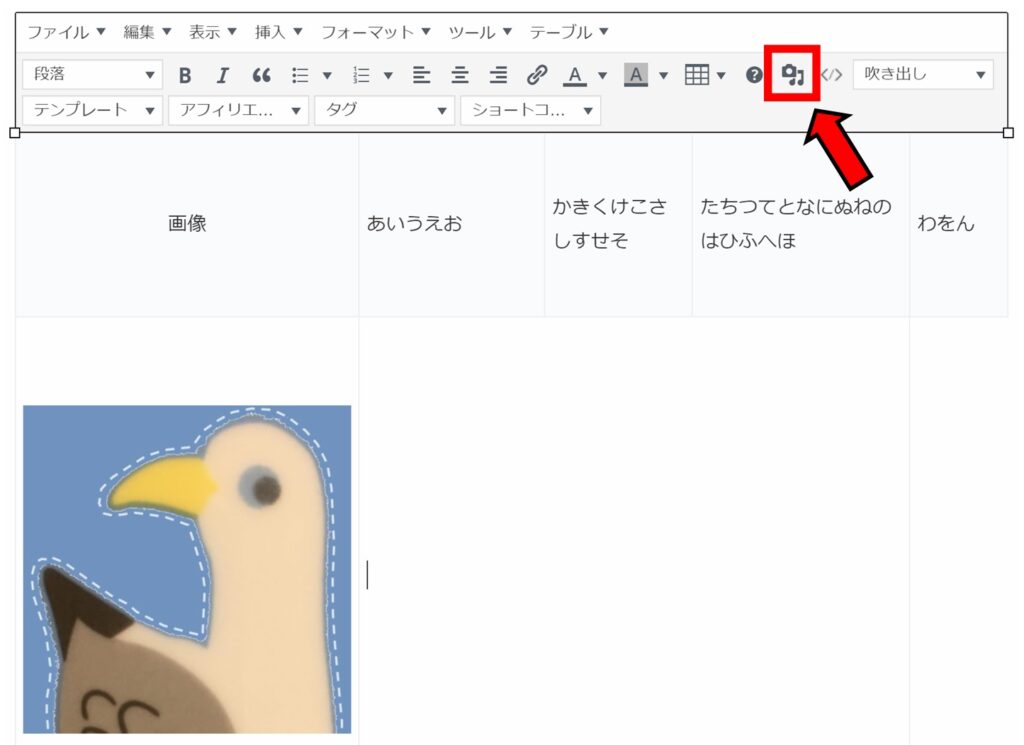
下の表のように、かもめの画像を表内に入れた。
なぜ標準機能でこれが出来ないのかはよくわからないが、HTMLに直接書き込むことで、画像を入れることが出来た。
| 画像 | あいうえお | かきくけこさしすせそ | たちつてとなにぬねのはひふへほ | わをん |
 |
表をHTMLで表示するとこのようになる。
(わかりやすいように、改行や空白を入れた)
赤字の部分が画像データを呼び出している部分だ。ここを追加で入力すれば良い。
<figure class=”wp-block-table”>
<table>
<tbody>
<tr><td class=”has-text-align-center” data-align=”center”>画像</td><td>あいうえお</td><td>かきくけこさしすせそ</td><td>たちつてとなにぬねのはひふへほ</td><td>わをん</td></tr>
<tr><td class=”has-text-align-center” data-align=”center”><img src=”https://www.kamomelion.com/wp-content/uploads/2020/09/cropped-kamome.jpg” alt=”” class=”wp-image-122″></td><td></td><td></td><td></td><td></td></tr>
</tbody>
</table>
</figure>
赤字部分に何を入力すれば良いか探す方法はいろいろあるが、下記の方法が簡単だと思う。
まず、適当な場所に表示したい画像を挿入する。

その画像をHTML表示にすると、下記のようになる。
<figure class=”wp-block-image size-large”><img src=”https://www.kamomelion.com/wp-content/uploads/2020/09/cropped-kamome.jpg” alt=”” class=”wp-image-122″/></figure>
この赤字部分が画像データの場所なので、コピペして貼れば良い。
クラシックエディターの表を使う
こちらでも下の表のように、かもめの画像を表内に入れた。
| 画像 | クラシックエディター | 使ってみた | こんな | 感じ |
 | ||||
クラシックエディターでは、標準機能として画像が挿入できるようになっているので、それを使ってやれば良い。

ただし、クラシックエディターで気を付けなければならないのは、表の編集をしている間に表の高さを変更してしまうと、設定値として記録されてしまう。
試しに、ブラウザの大きさを変更しながらこのページの表を見てみて欲しい。
通常のエディターで作成した「HTMLで直接書き込む」の表の高さは、ブラウザの大きさに合わせて適切な大きさに変わっていくが、クラシックエディターで作成した「クラシックエディターの表を使う」の表の高さは、変わらないのがわかるかと思う。
敢えて高さを固定したいのであればいいのだが、そうでない場合は気を付けなければならない。
高さをフリーに変更という機能が無い為、うっかり高さを固定してしまった場合、表を作り直すか、HTMLで高さ指定の部分を削除しなければならない。
番外編 エクセルで表を作成し、HTMLに変換
結果的に挫折したので、参考になるとは思わずに読んでください。
逆に、良い方法があるのであればコメントなどで教えてください。

エクセルなら、思い通りの表が直観通りホイホイ作れるのに。。。
じゃあエクセルで作って、後から貼り付ければ良いのでは!?
と思って、やってみた。
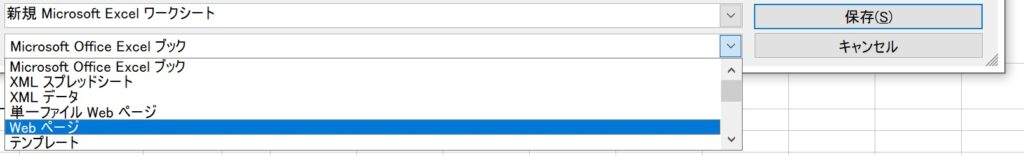
とりあえずエクセルで表を作って、それを下記のようにWebページとして保存。

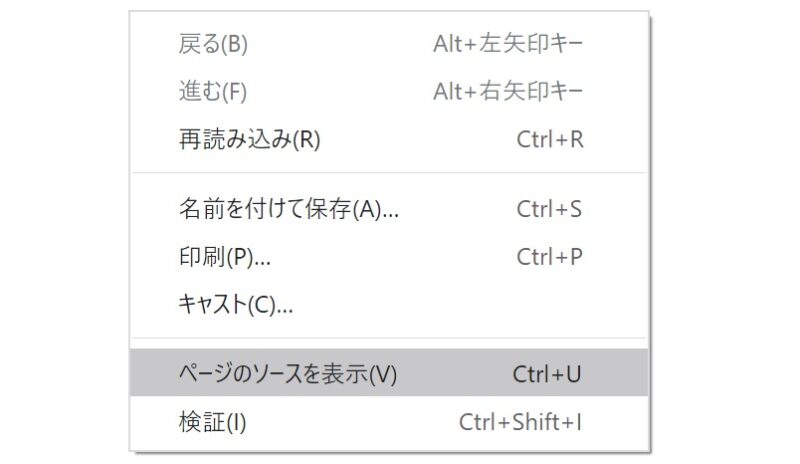
保存されたファイルを開いて、ページのソースを表示。

これで、エクセルで作った表のHTMLが表示されるので、コピペで完了!!!
と思ったけど、この表はセルの高さや幅が固定されている為、多種多様な人が閲覧するWeb上には適していない。
かと言って、高さや幅を可変にするには、HTMLを手入力で変更しなければならない。
いい方法がありそうで、手が届かない。。。
ということで諦めました。
おとなしくプラグインを入れるべきかな?




コメント